This section of the Chart Wizard allows you to enable the viewers to filter data dynamically. While looking at the chart, viewers can define various criteria to filter the available data and plot them back on the chart.
To activate dynamic filter, you have to follow these steps:
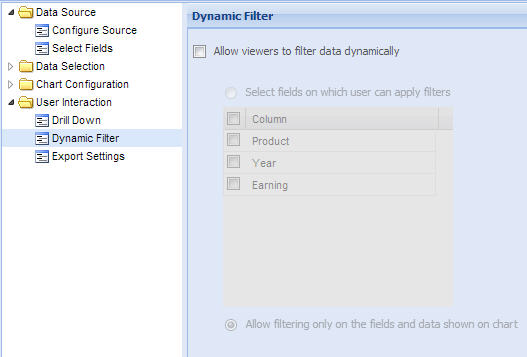
- Go to User Interaction > Dynamic Filter in the Chart Wizard.

- Select Allow viewers to filter data dynamically.
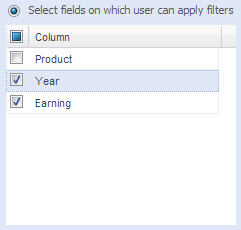
- Now, there are two options. Click on Select fields on which user can apply filters and then select from the list below the fields if you want the viewer to navigate further.

- While applying Dynamic Filter to a chart with data grouping at the back, you may want the viewer to access the fields which are only available on the summarized chart. For this click on Allow filtering only on the fields and data shown on chart.

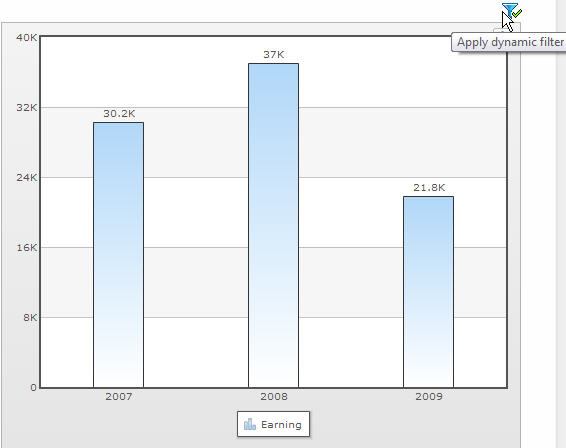
- Click on Apply button to save the changes. Apply dynamic filter button appears on the top right corner of the chart as shown in the image below.

How does a viewer use Dynamic Filter
Viewers can apply filters according to their requirements, during run time. Here are the steps:
Note: The changes made in the data using the dynamic filter are not permanent. When a new session starts the chart appears with its original data instead of the dynamically filtered data.
- Click on Apply dynamic filter button on the top right of the chart
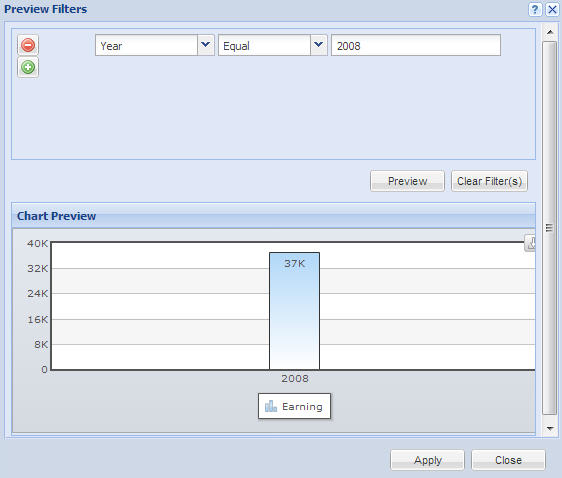
- The dynamic filter window appears. The dynamic filter window appears. The options to create one or multiple filters available in the window are same as that of Filter Data section of the Collabion Charts for SharePoint wizard. There are four buttons present in the window. They are as follows:
- Preview - To preview the chart before applying the changes made
- Clear Filter(s) - To delete the filter(s)
- Apply - To apply all the changes
- Close - To close the Filter data window
- Select the filtering criteria; preview appears in the Chart Preview block.

- Click on Apply and the chart renders with viewer’s chosen filtering option.