The bevel style type allows you create bevel effects on chart objects.

Given below is a table with the customizable properties of the bevel style effect:
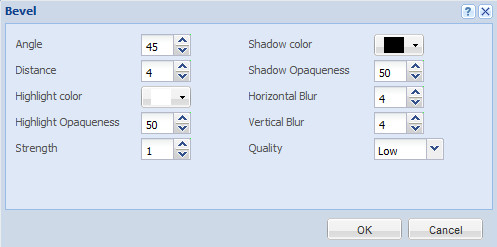
| Properties | Description |
| Angle | The angle of the bevel. Valid values are from 0 to 360 degrees. The default value is 45. |
| Distance | The offset distance of the bevel. Valid values are in pixels (floating point). The default value is 4. |
| Highlight color | The highlight color of the bevel. The default color is White. |
| Highlight Opaqueness | The opaqueness value of the highlight color. The value is specified as a normalized value from 0 to 100. For example, 25 set opaqueness value of 25%. The default value is 50. |
| Strength | The strength of the imprint or spread. Valid values are from 0 to 255. The larger the value, the more color is imprinted and the stronger the contrast between the bevel and the background. The default value is 1. |
| Shadow color | The shadow color of the bevel. The default color is Black. |
| Shadow Opaqueness | The opaqueness value of the shadow color. This value is specified as a normalized value from 0 to 100. For example, 25 set opaqueness value of 25%. The default value is 50. |
| Horizontal Blur | The amount of horizontal blur in pixels. Valid values are from 0 to 255 (floating point). The default value is 4. Values that are a power of 2 (such as 2, 4, 8, 16, and 32) are optimized to render more quickly than other values. |
| Vertical Blur | The amount of vertical blur in pixels. Valid values are from 0 to 255 (floating point). The default value is 4. Values that are a power of 2 (such as 2, 4, 8, 16, and 32) are optimized to render more quickly than other values. |
| Quality | The quality of the bevel effect. By default Low is selected. |
To create a new Bevel style follow the below given steps:
- Click Customize or Customize fonts, animation and effects.
- Click New to create a Bevel style.
- Make the necessary changes to the settings and click OK. A dialog box appears with the new bevel style added under the Style name heading. Click OK.

![]() Or
Or ![]()
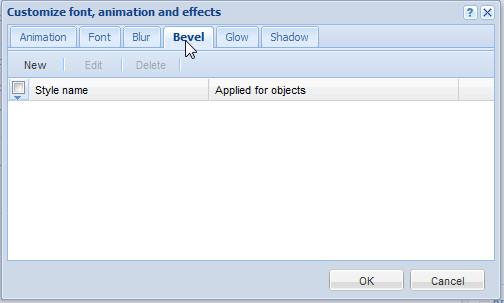
A dialog box appears. Select the Bevel tab.

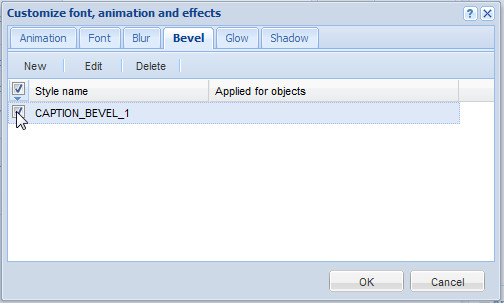
![]()
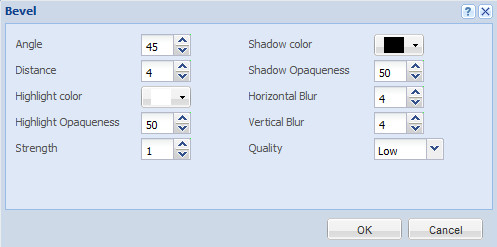
The Bevel dialog box appears with the configurable settings. To know more on the settings click here.

You can also edit an existing bevel style. Given below are the steps on how to edit an existing bevel style:
- Click Customize or Customize fonts, animation and effects.
- Make sure that the check box is selected beside the bevel style which you want to edit.
- Click Edit.
- Make the necessary changes and click OK.
![]() Or
Or ![]()
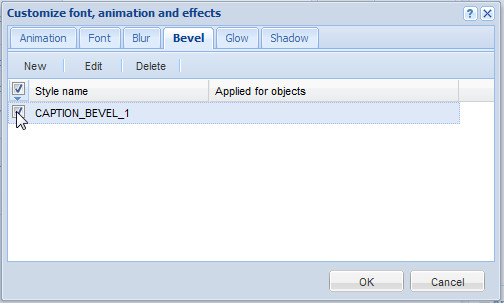
A dialog box appears with the existing bevel style under the Style name heading.

![]()
![]()
The Bevel dialog box appears with the existing settings.

To know more on the available settings see click here.
Delete an existing bevel style
You can also delete an existing bevel style. To delete an existing bevel style follow the given below steps:
- Click Customize or Customize fonts, animation and effects.
- Make sure that the check box is selected beside the bevel style which you want to edit.
- Click Delete.

![]() Or
Or ![]()
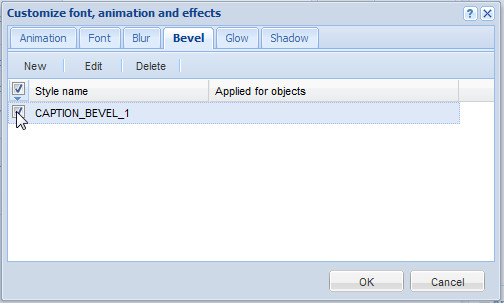
A dialog box appears with the existing bevel style under the Style name heading.

![]()
A dialog box appears to confirm that whether you want to delete the bevel style. Click Yes.